Archive for the ‘User Interface’ Category
那年今日:Aug. 24, 1995: Windows 95!
Posted on: 2011/08/24
- In: Software | Uncategorized | User Interface
- 發表迴響
Link: http://zh.wikipedia.org/wiki/Windows_95
1995年8月24日,微軟正式推出Windows 95!
不知大家有否使用過Windows 95?
‧
左下角的Start Button第一代正是在Windows 95面世,
到現在筆者使用的Windows 7都還在使用Start制!
可想而知,介面只第一代推出便要考慮使用者經驗,
同時要好好思考之後介面設計的路向呢。
‧
有趣地方:
1. 在推出first release 的時候,
Windows 95還附上Internet explorer 3,
在95 last release的時候,
IE已經去到internet explorer 4了!
2. Windows 95 最多支援 480 MB 記憶體!
Defensive Web Design
Posted on: 2011/06/20
筆者今天神奇地七點便醒來,
一早起來就是學習的好時機~
‧
今天為大家帶來了和User Interface有關的Web design:
Defensive web design, 或稱Contingency Design.
‧
What is Defensive Web design?
意指對錯誤所針著的網頁設計(Design for when things go wrong)。
‧
Why do we need Defensive Web design?
墨菲定律: “If anything can go wrong, it will."
每個人在用你的網頁設計的時候,
便會出現錯誤!
‧
如果能好好處理好這些錯誤,
你便能:
- 提升易用性(improve usability)
-
提升轉換率(Improved Conversion Rates)
- 增加收入(Increased Revenues)
- 增加品牌忠誠度(Increased Brand Loyalty)
(Reference: http://37signals.com/whitepaper/37s_contingency_wp_feb02.pdf)
Examples
Inline and Contextual Helps
不少的網頁設計都涉及大量文字資訊,
某些設計未必能在同一頁面展示出所有的資訊。
一些網頁會利用tooltips或是文字版FAQ/Keyword Defination,
用以提示用戶某些字眼的意思。
‧
例如新聞網頁除了有新聞的標題外,
可以在滑鼠移到標題上出理相關圖片和一些新聞資料。
‧
又或者針對keywords以tooltips形式列出其意思。
‧
Google的說明中心,
正好就是Contextual Help的好例子:
http://www.google.com/support/
‧
Slow Connections
朋友曾告訴筆者,
香港的寬頻網絡很廣又快,
根本不用理會網頁設計對速度的影響。
筆者卻不這樣認為~
正正因為這麼多人上你的網站,
所以在處理異常大的流量的時候,
網頁設計和流量正息息相關!
‧
有趣的是,
由於智能手機的技術成熟,
更多人利用流動網絡上網,
不少智能手機使用者會取消載入圖片或影片,
這些時候便會對整個個網頁設計有所影響。

CNN.com的網頁在不載入圖片之下,
仍能保持整個網頁的外觀,
很厲害!
‧
On-site Search
如果你的網頁只是寥寥無幾,
搜索功能對網頁應該幫助不大;
但如果你的網頁成千上萬,
Search就是必須的功能!
‧
以openrice為例,
大家都可以看到除了個simple search在頂,
還會另外設計一個advanced search的功能,
讓用戶更能針對自己想吃的,
找到合適的餐廳。
‧
Form Validation And Error Handling
登人或申請新用戶的時候,
最常預料到的問題就是,
輸入錯誤!
‧
以Yahoo mail為例,
申請為新用戶的時候,
必須填寫的資料可以利用背景顏色和醒目文字提示,
非常清楚列出使用者那些地方需要重新填寫。
‧
Page not found!
404Error,
相信很多人都見過的網頁問題,
有可能是網址錯誤而成!
‧
給大家看看別人如何處理404的設計:
40個404設計:
http://www.smashingmagazine.com/2007/08/17/404-error-pages-reloaded/
60個404設計:
http://www.hongkiat.com/blog/60-really-cool-and-creative-error-404-pages/
‧
Google亦提醒404 handling的時候,
可以提供一些符合瀏覽者預期的網頁連結,
方便使用者繼續在你的網頁瀏覽~
‧
小總結
一些看來很小付出的Defensive Web design,
可以為你的網頁帶來無比效益!
‧
大家應該以一個開放的態度,
不要盲目假設每個使用者都能知道自己「錯在那裏」!
‧
大家亦要留意網頁能否對應每個瀏覽器,
想copy其他網頁資料時不要簡單的Copy and paste,
可能會改變你的網頁設計!
Happy Design!
UI Patterns, again!
Posted on: 2011/06/12
- In: User Interface
- 發表迴響
Link:
1. http://ui-patterns.com/
2. http://subtlepatterns.com/
‧
筆者最近還在看不同的網頁Patterns Designs,
發現了兩個很有用的網頁,
在些分享給大家~
第一個是UI patterns.com,
這個網頁收藏了近千個patterns,
包括E-commerce layout, Product/pricing page, shopping cart,
實在是一個不能不看的網站!
‧
這網站還包含了投票的功能,
一看便知那一個設計受歡迎了吧~
‧
第二個是subtile patterns,
其實是一個背景圖片收集網,
很多淺色深色的背景圖,
相信大家可以簡單的使用photoshop/paint.net,
便能夠改變顏色,
方便嵌入你的網頁裏吧~
網頁廣告展示新方法
Posted on: 2011/05/05
現時廣告四處皆見,
巴士的士的車身和車內亦有不少。
當然網頁的也不少。
筆者讓大家認識一下網頁廣告的發展吧~
‧
網頁廣告的小歷史
網頁廣告與網頁差不多是同一時間推出的,
1994年10月27日: Happy Birthday to Web Ads!
是屬於Online Advertising的一部份.
正常,網頁廣告多以網頁的上排橫幅廣告,
或是在右邊或左邊按放小型廣告。
‧
當中有很多不同的Revenue Model,
增加顯示廣告的網頁的網主收入。
很多都以CPM(Cost Per Mile), 即每一千次瀏覽量收取指定收入,
又或者以CPC(Cost Per Click), 即每按下一次廣告就會有指定收入。
CPC這種收入方式比CPM只單純以顯示量為收入來源,
通常會有較多收入,
但亦都要考慮使用者會否按下廣告。
‧
最厲害的是,
從前的網頁廣告CTR, 即使用者按下廣告的比率,
在初期有78%之多!
而在2002年Google的Adwords讓網主在自己的網頁中,
放進廣告以賺取收入後,
整個廣告市場便更加多完化。
‧
現時的網頁廣告
一些網站,特別是論壇,
因為內容很多,每個人的reply中,
都會順帶夾雜廣告,
以一種頗為誤導的方式,
引誘網頁瀏覽者按下廣告。
‧
但當上網上得多了,
人們也很習慣自動跳過廣告~
Jakob Nielsen在2007年發表了一篇Banner Blindness的文章中提及,
使用者在經歷過20年的「訓練」後,
早就訓練有數,
眼睛的方向不會再看右手邊的廣告了哈~
(以上網頁亦有些其他有趣發現,例如是人們多數以Scan instead of reading! 很有趣的Usability Testing網~)
‧
Social Network的出現,
更為網頁廣告帶來更有趣的變化~
近年較為新的方法為Behavioral targeting,
意指你的網上行為會對所顯示的廣告有影響。
簡單來說,
筆者有學習Saxophone的經驗,
並將一些相片和字眼放到了facebook處。
不到一兩天,
筆者便發現了facebook右欄廣告包含了Saxophone的廣告,
直到現在也偶爾見到他們的出現~
‧
新方法?
Google在2009年投資於Pixazza,
讓我看到了這個簡單有趣的方法。
就是在圖片中增加廣告!
當你移動你的鼠標(Cursor)到圖片上,
便會顯示圖片中相關的廣告~
例如圖片中是一個著了時裝的人,
當鼠標放到這幅圖,
很自然的,衫褲鞋襪的廣告便會展示出來了!
‧
筆者覺得,
這種廣告最能有效吸引眼球,
就是因為廣告是以彈出來的方式展示~
第二點就是因為廣告是與網頁內容相關,
算是Behavioral targeting的一種吧~
‧
你又有沒有想像過另一種,
真的可能是在未來才會出現的廣告?
如果將手機的相機移動到不同的物體之上,
例如放到不同的人身上,
會自動顯示他的鞋的價錢? 在那兒可買?
[vimeo 8569187]在未來或許連眼鏡也可做到?
以上的Video真的有很大的啟發呀哈~
Layout Design Tool: balsamiq.com!
Posted on: 2011/04/30
- In: Browser | Software | User Interface
- 發表迴響
網址:http://goo.gl/6pDkM
最近無暇更新Blog~!
因為筆者在忙Mobile Comp的Project: M-cinema Apps哈哈~
‧
話說要將Layout Design畫在Report中,
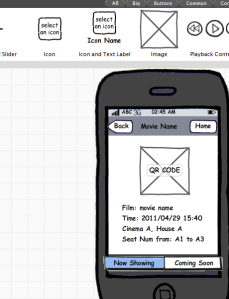
但用小畫家畫上iPhone Apps的設計很煩惱吧~
‧
上年實習的時候正好找來了一個很有趣的Tools用來畫Layout Design!
找來的正是balsamiq.com所設計用來設計的設計工具:P
入面可以Drag and Drop一個iPhone的介面,
再拖拉一些元件到Canvas中便成~
其實不只是iPhone的,
裏面亦有不少Browser常用的Design Pattern噢,
隨意的拖拉便可以畫上你的網頁設計或是Apps設計,
Menu中選擇Export as PNG,
快捷輕鬆~!
‧
上面的Screenshot是筆者的同學設計的介面,
看來能有好成績吧?